分享小册《Chrome-DevTools的使用技巧》中的精华
前言
花了大概半天时间 温习了一遍(主要是忘了O(∩_∩)O哈哈~)掘金小册:你不知道的 Chrome 调试技巧-> 开源免费版链接
和大家分享一些个人认为比较实用的内容,感兴趣的朋友推荐去阅读一下这本小册
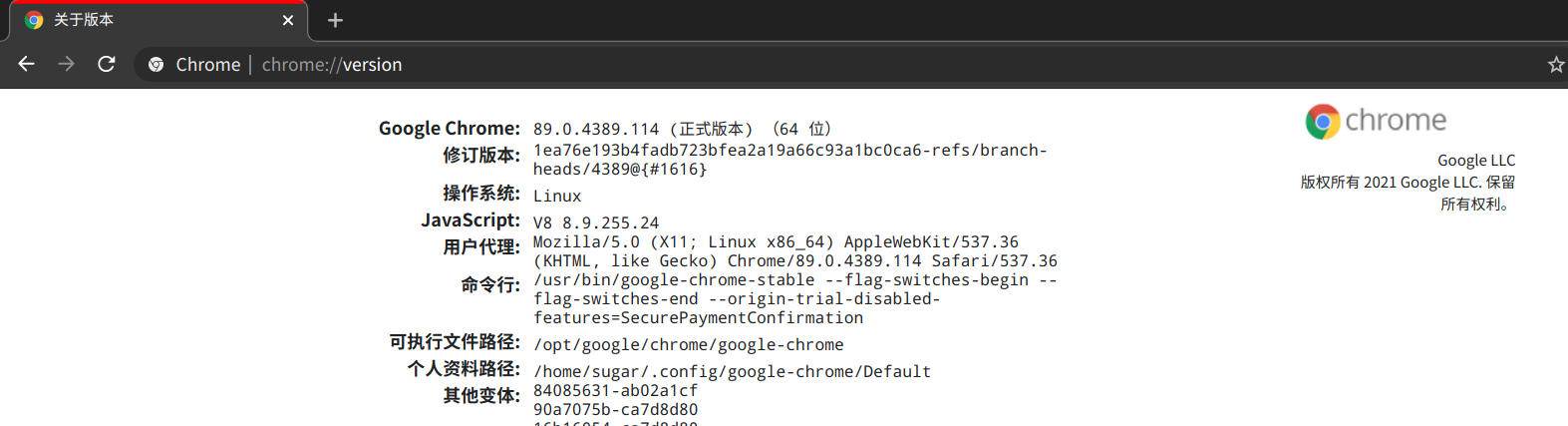
查看详细Chrome版本信息
浏览器中输入chrome://version/查看
预设代码块
可以将一些高频使用的工具脚本代码块保存下来,下次使用可以直接调用
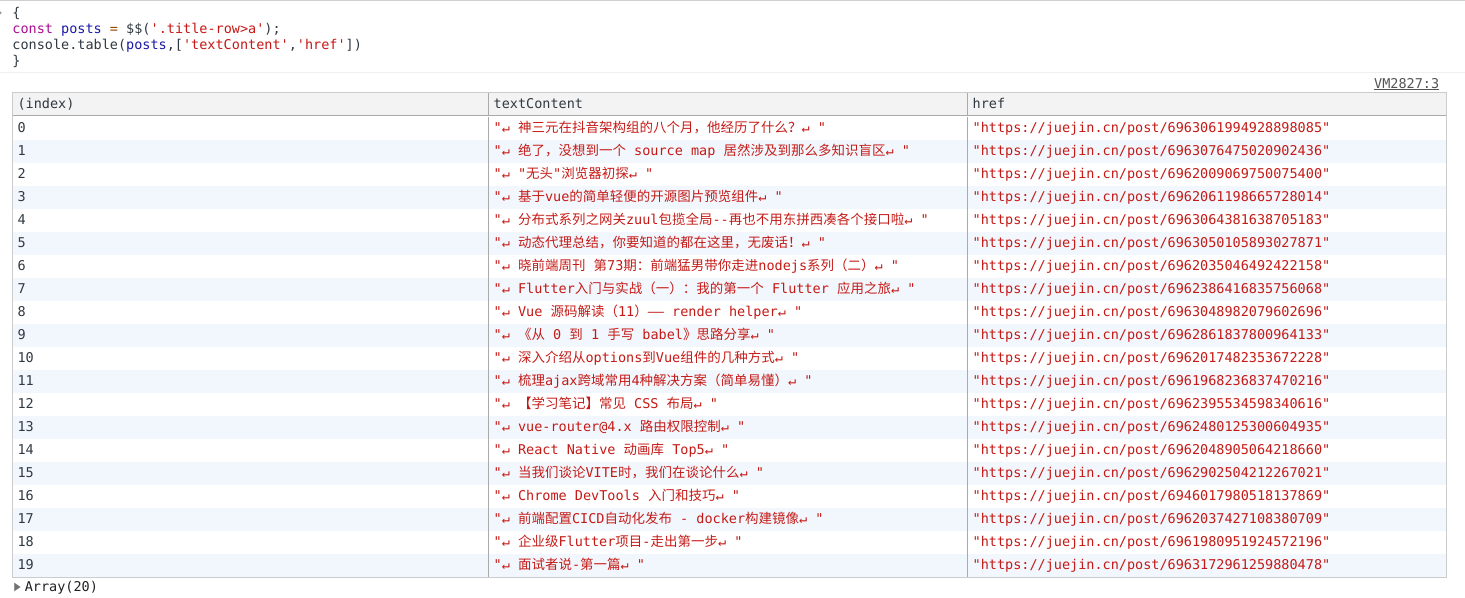
例如:查看掘金页面中已加载的文章
js
{
const posts = $$('.title-row>a');
console.table(posts,['textContent','href']);
}{
const posts = $$('.title-row>a');
console.table(posts,['textContent','href']);
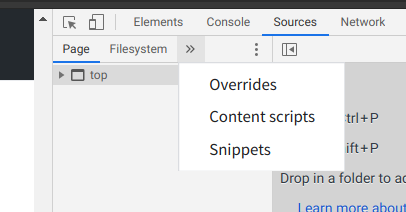
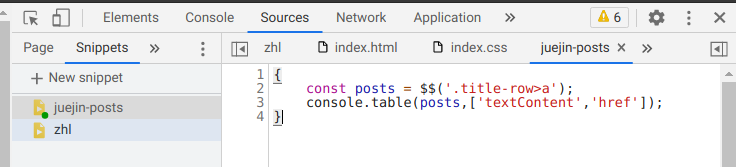
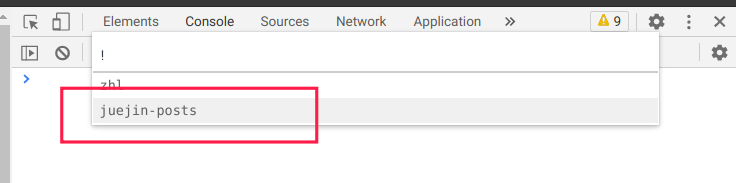
}接下来复用这个代码块,在Source面板的 snippets中新建一个Snippet并将代码块写入
从今以后就可以直接command运行,通过指令运行 !scriptName即可执行脚本
tips: 默认打开Command会有一个 > 记得先删除
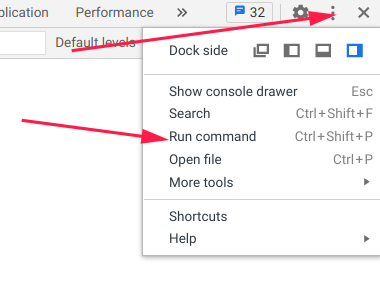
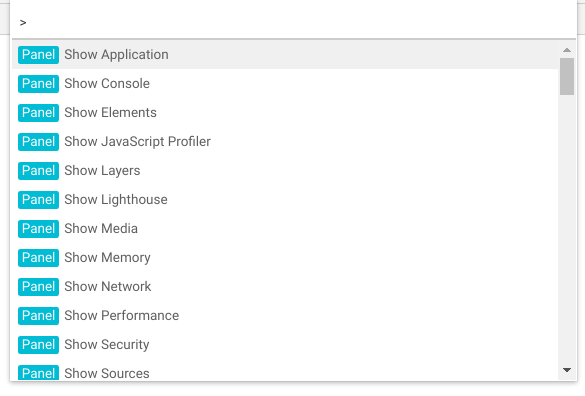
Command面板
快捷键 Ctrl + Shift + P
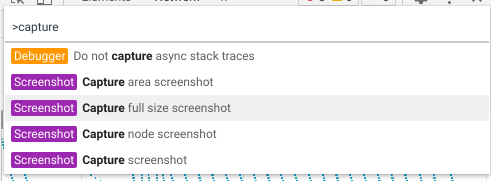
截图
- 页面截图: Capture full size screenshot
- 指定区域: Capture area screenshot
- 指定DOM节点: Capture node screenshot
- 当前屏幕: Capture screenshot
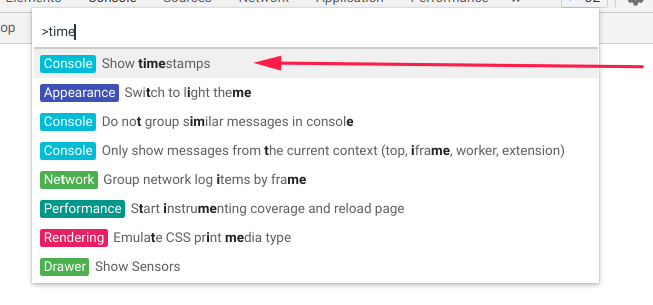
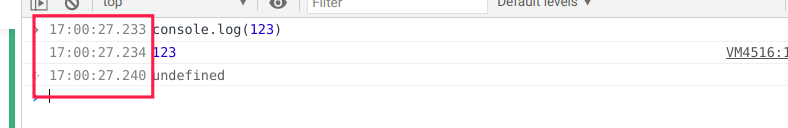
显示console时间戳
Console面板相关
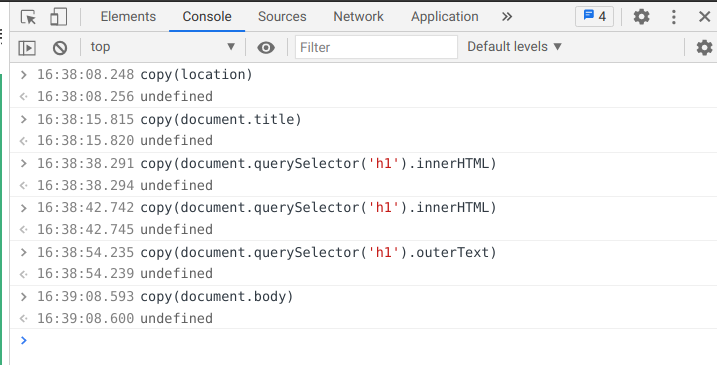
copy方法
有一个全局的copy方法,可以在console面板中复制任何能够拿到的资源到剪贴板中
$符号
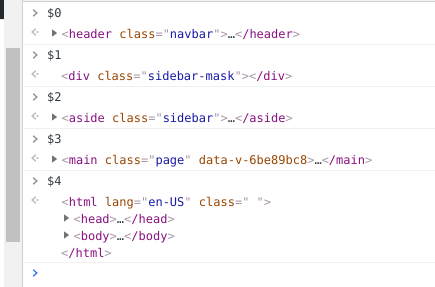
$number
$0 是对我们当前在 Element面板 中选中的 html 节点的引用
$1 是对上一次我们选择的节点的引用, $2 是对在那之前选择的节点的引用以此类推,直到 $4
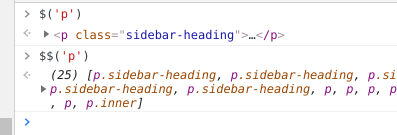
$与$$
- $ 等价于 document.querySelector()
- $$ 等价于 document.querySelectorAll()
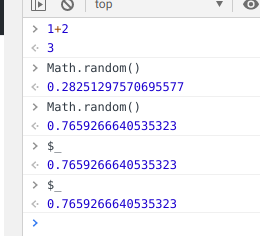
$_
上次打印结果的引用
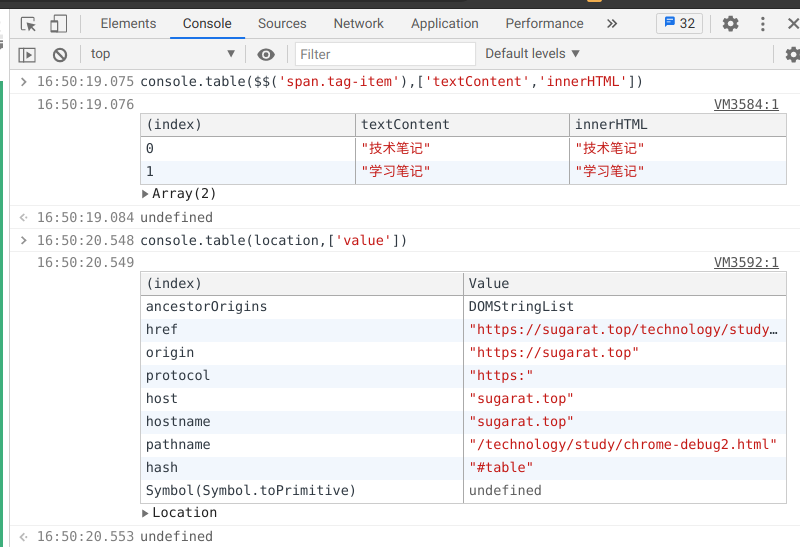
console.table
可以将 数组 (或者是 类数组 的对象)打印成一个漂亮的表格
在需要使用console.log(arrData)查看数据时,换成console.table(arrData,columns),不妨会更直观一些
第二个参数指定要展示的列
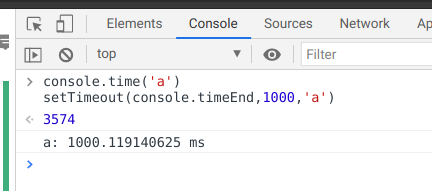
time与timeEnd
console.time与console.timeEnd,两个方法配合计算并打印时间戳
通常用于测试方法的执行时间
Network面板
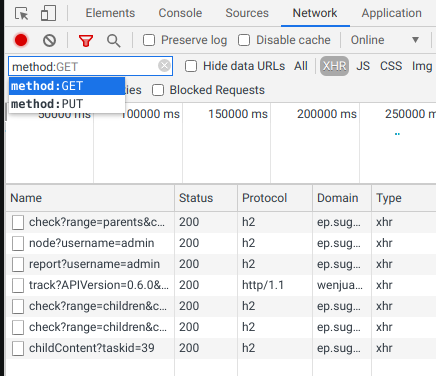
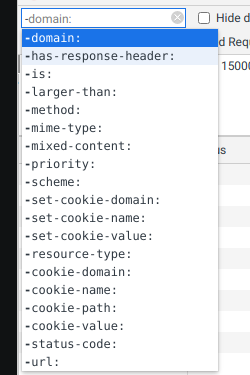
Filter
用于过滤请求
通过 - 查看所有筛选条件
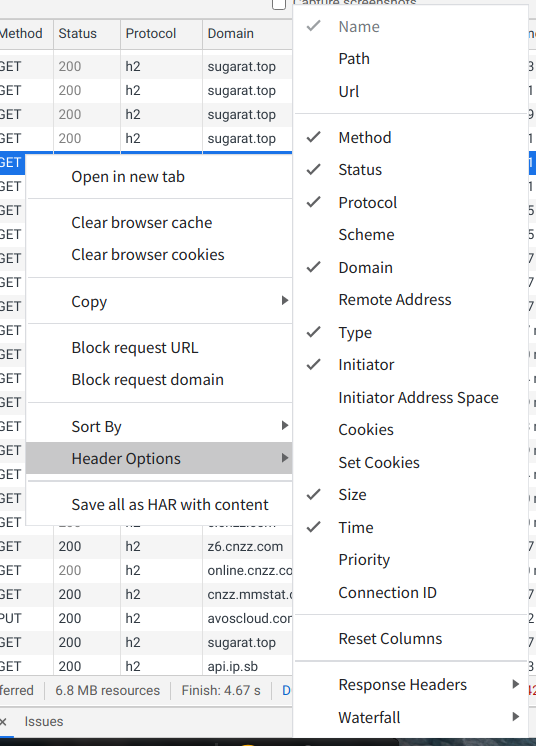
自定义请求表中展示的项
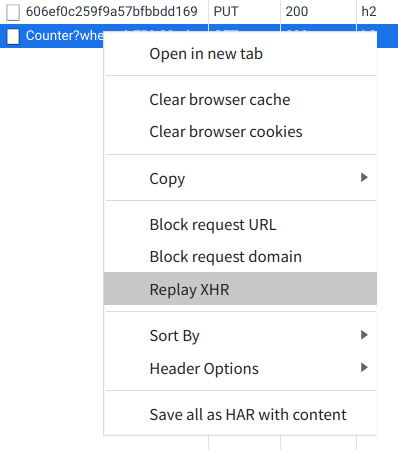
重新发送请求
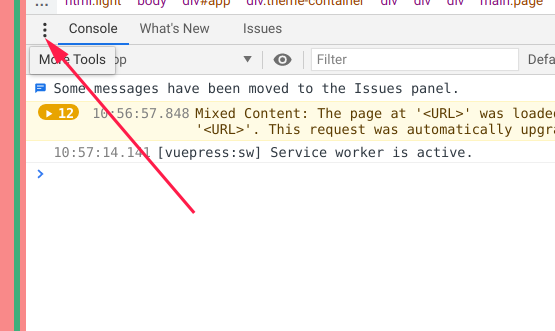
Drawer
ESC控制打开/关闭Drawer
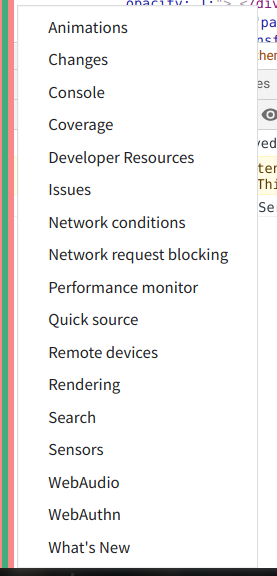
所有的功能选项
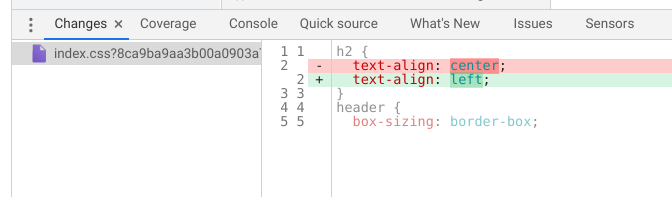
查看更改Change
在Element面板中更改元素的样式可以在这直接查看
 德沃编程
德沃编程